FishBowl是一测试浏览器对HTML5动画支持的网站,可以帮助大家查看设备性能,简单的操作就能进行测试,新手小编也能完成Fish Bowl性能测试,在这里为大家带来HTMLS fish Bowl性能测试入口分享,一起来看看吧!

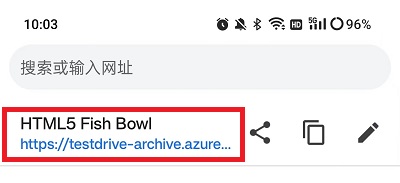
HTMLS Fish Bowl性能测试网址:https://testdrive-archive.azurewebsites.net/performance/fishbowl/
1、在安卓、苹果、PC、pad等设备上,使用浏览器打开HTMLS Fish Bowl性能测试网站进入;

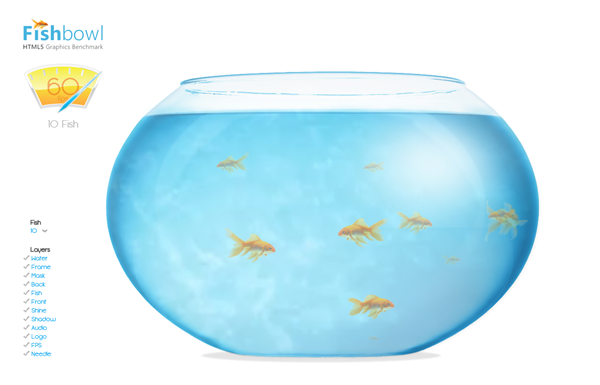
2、进入网站之后,默认使用10条金鱼测试性能,可以在鱼缸内看到10条鱼游动;

3、在左下角点击“Fish”可以进行鱼数量的设置,支持自动测试,也可以自定义数量设置;

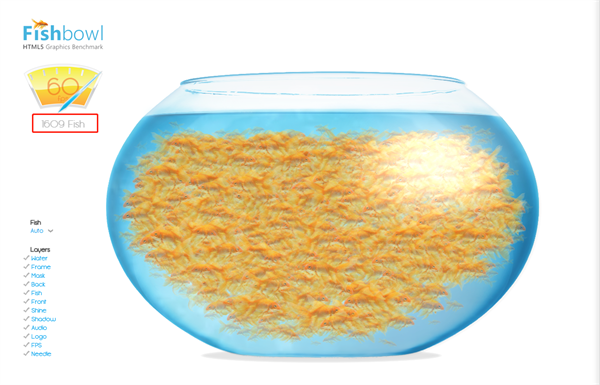
4、选择好数量后,在左上角可以看到当前鱼数量,以及设备FPS帧数,会随着设备性能而变化;

5、观察鱼缸内金鱼数量的游动速度,如果速度越快,说明设备性能越好,大家可以通过不同设备测试,查看该性能。

HTMLS Fish Bowl鱼缸测试主要通过盛满鱼的鱼缸画面,测试你的设备的HTML5动画性能,支持用户自定义设置鱼缸内鱼的数量,判断鱼是否在不停游动,金鱼游动速度越快,证明HTML5性能越强。
由于不同设备性能、不同浏览器的支持,同一个手机使用不同浏览器测试,也会出现不同的测试结果,如果FPS帧数低于60就会卡顿,手机的使用过程中也会影响帧数的变动。